Today I want to share with you some interesting stuff.
Recently my company started to work with Infragistics WPF controls.
My boss asked me to check a possibility to show in the same datagrid data of different types.
For instance we an XML with following data:
OK, first let's just bind this XML to Infragistics XamDataGrid as it is.
This is the XAML code:
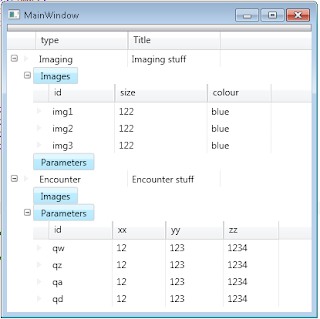
As we can see here XamDataGrid successfully presenting these two nodes with different columns.
No problem, but it also displaying unwanted empty "Parameters" node in Imaging and "Images" in Encounter. This is not good.
But we can tweak a little bit our XamDataGrid and force it to show only relevant information.
Here how we do it:
If ExpansionIndicatorVisibility property equals to "Hidden" then we simply setting zero height to this DataPresenter.
Also we have to add FieldLayoutSettings to our XamDataGrid and set ExpansionIndicatorDisplayMode property to "CheckOnDisplay".
This is it!
Check it out:
Happy codding! :)
Recently my company started to work with Infragistics WPF controls.
My boss asked me to check a possibility to show in the same datagrid data of different types.
For instance we an XML with following data:
<datas xmlns=""> <data type="Imaging"> <title>Imaging stuff</title> <images> <img colour="blue" id="img1" size="122" /> <img colour="blue" id="img2" size="122" /> <img colour="blue" id="img3" size="122" /> </images> </data> <data type="Encounter"> <title>Encounter stuff</title> <parameters> <parameter id="qw" xx="12" yy="123" zz="1234"></parameter> <parameter id="qz" xx="12" yy="123" zz="1234"></parameter> <parameter id="qa" xx="12" yy="123" zz="1234"></parameter> <parameter id="qd" xx="12" yy="123" zz="1234"></parameter> </parameters> </data> </datas>As you can see Imaging and Encounter have different subcategories with different attributes and my objective is to show this data in the same datagrid control.
OK, first let's just bind this XML to Infragistics XamDataGrid as it is.
This is the XAML code:
<grid> <grid.resources> <xmldataprovider x:key="MySource" xpath="/Datas"> <x:xdata> <datas xmlns=""> <data type="Imaging"> <title>Imaging stuff</title> <images> <img colour="blue" id="img1" size="122" /> <img colour="blue" id="img2" size="122" /> <img colour="blue" id="img3" size="122" /> </images> </data> <data type="Encounter"> <title>Encounter stuff</title> <parameters> <parameter id="qw" xx="12" yy="123" zz="1234"></parameter> <parameter id="qz" xx="12" yy="123" zz="1234"></parameter> <parameter id="qa" xx="12" yy="123" zz="1234"></parameter> <parameter id="qd" xx="12" yy="123" zz="1234"></parameter> </parameters> </data> </datas> </x:xdata> </xmldataprovider> </grid.resources> <igdp:xamdatagrid datasource="{Binding Source={StaticResource MySource}, XPath=Data}" name="xamDataGrid1" verticalalignment="Top"> </igdp:xamdatagrid> </grid>Let's run it, this is what we got:
 |
| Binding our XML to XamDataGrid |
No problem, but it also displaying unwanted empty "Parameters" node in Imaging and "Images" in Encounter. This is not good.
But we can tweak a little bit our XamDataGrid and force it to show only relevant information.
Here how we do it:
<grid> <grid.resources> <style targettype="{x:Type igDP:ExpandableFieldRecordPresenter}"> <Style.Triggers> <trigger Property="ExpansionIndicatorVisibility" Value="Hidden"> <setter Property="Height" Value="0"/> </Trigger> </Style.Triggers> </style> </grid.resources> <igdp:xamdatagrid datasource="{Binding Source={StaticResource MySource}, XPath=Data}" name="xamDataGrid1" verticalalignment="Top"> <igdp:xamdatagrid.fieldlayoutsettings> <igdp:fieldlayoutsettings expansionindicatordisplaymode="CheckOnDisplay"> </igdp:fieldlayoutsettings></igdp:xamdatagrid.fieldlayoutsettings> </igdp:xamdatagrid> </grid>So we added a style to Infragistics DataPresenter with setter where we checking ExpansionIndicatorVisibility property.
If ExpansionIndicatorVisibility property equals to "Hidden" then we simply setting zero height to this DataPresenter.
Also we have to add FieldLayoutSettings to our XamDataGrid and set ExpansionIndicatorDisplayMode property to "CheckOnDisplay".
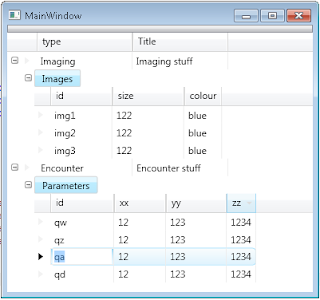
This is it!
Check it out:
Happy codding! :)


good one
ReplyDeletethanks for this code
ReplyDelete